--color variable
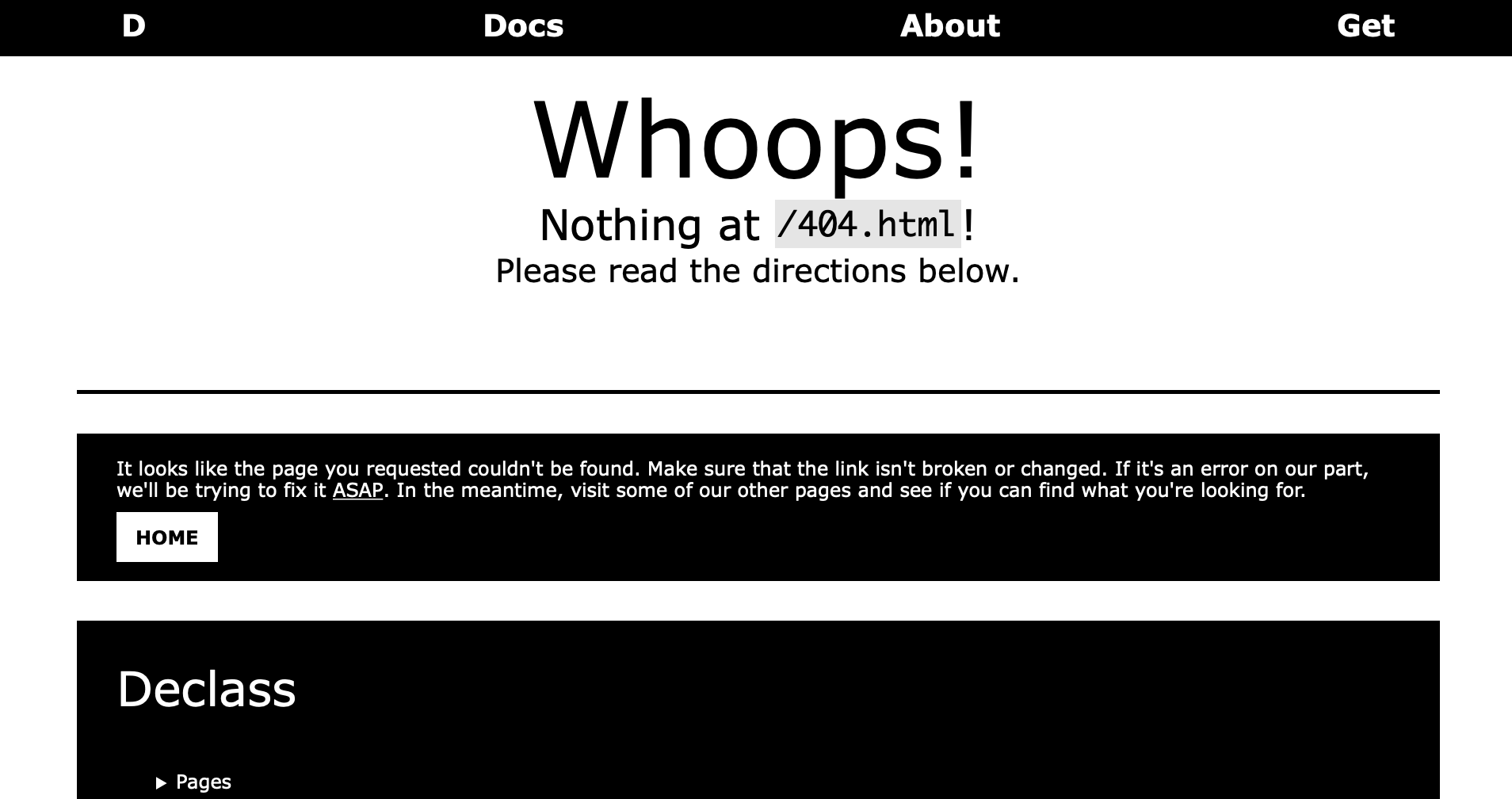
When you first install Declass, your site will have no color. Below you can see an example of how a page like that looks:

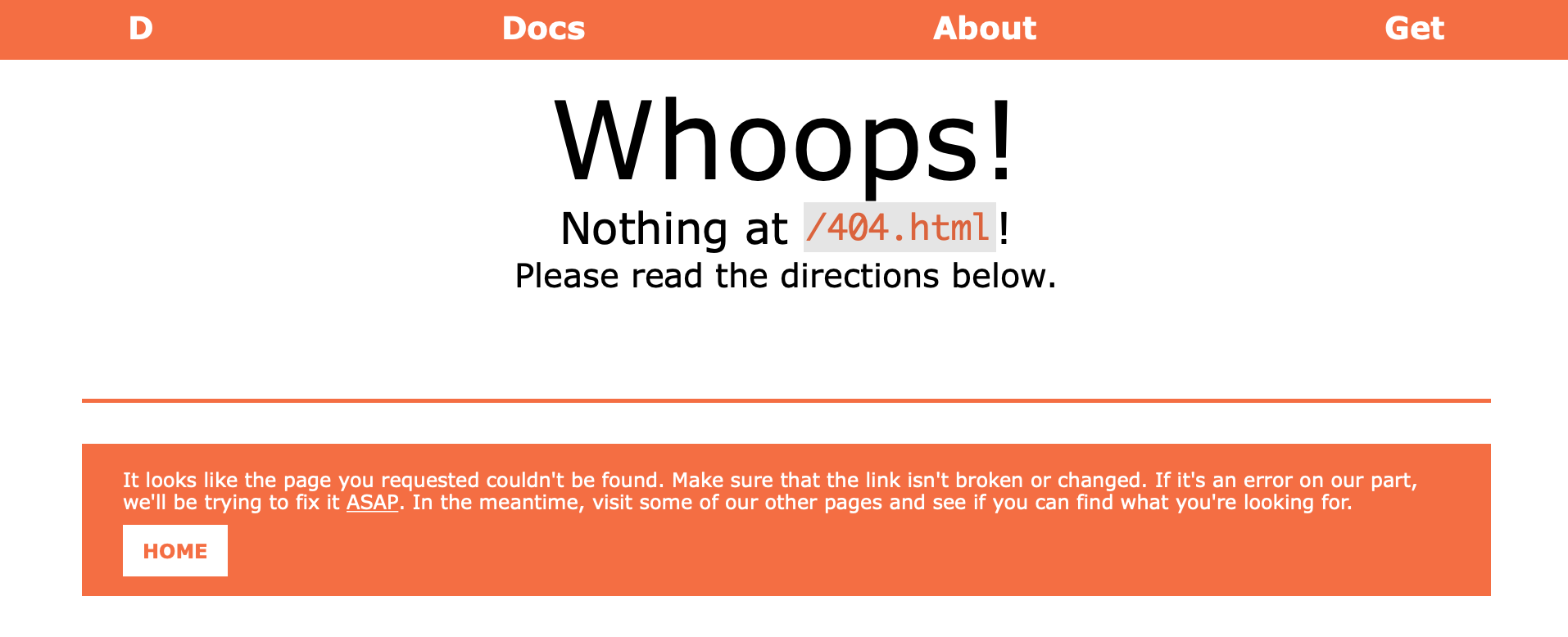
Not very good-looking, right? Well, in this tutorial, we will be teaching you how to turn that black-and-white site into something like this, a good looking mix of bright, dark, and vibrant:

But how do you do it? The answer is to add a
style attribute to your <body> with a
--color variable in it, as such:
<body style="--color: red">
<!-- Replace red with the color of your choice -->
</body># Color Template
A prime feature added in version 1 was the addition of a color template.
If you want to use one of our special colors, then type one of the codes
below as your --color:
var(--black)
This is the default color. Using var(--black) instead of
just black will break your site in dark mode.
The hex code for this color is #000000
var(--red)
The hex code for this color is #F13939
var(--orangered)
The hex code for this color is #F66E3B
var(--orange)
The hex code for this color is #F19B26
var(--orangeyellow)
The hex code for this color is #EDC022
var(--yellow)
The hex code for this color is #F3ED1D
var(--yellowgreen)
The hex code for this color is #C9F31D
var(--green)
The hex code for this color is #1BC139
var(--greenblue)
The hex code for this color is #25C197
var(--blue)
The hex code for this color is #0C67F2
var(--bluepurple)
The hex code for this color is #5C0CF2
var(--purple)
The hex code for this color is #A730F9
var(--purplered)
The hex code for this color is #F743BB
You can have fun with the colors and see how they all look on a
<div> element.
You can also apply the --color variable to other elements,
which overrides the original page color:
<div style="--color: var(--red)">
<h1>
Warning
</h1>
<p>
This text is red, which usually means danger.
</p>
</div>| Support | Chrome | Safari | Firefox | Edge | Opera |
|---|---|---|---|---|---|
--color |
49+ | 9.1+ | 31+ | 16+ | 36+ |
Information for this support table comes from Can I Use.